➡️ Steam dev? Then do this RIGHT NOW

Got a game on Steam? Go to its page and click on DEVELOPER or PUBLISHER. Did you land on a boring search results page? If so, then you need to read this.
🔥 After following this tutorial, you're going to have a professional-looking creator homepage instead of that forgettable search results page.
If you've already done this, then you're doing well, but you still have a job to do – scroll to the bottom for that.
📺 Watch the video
Give a watch to the short video that walks through these steps.
📈 7 steps to create your Steam homepage
I'll assume you already have a Steam account and at least one game created. If not, create a Steam account, go to your Steamworks Dashboard, click the big green Pay Steam Direct Fee button, and pay the $100 to get a new app ID. Setup your new game then come back & follow the below steps:
1) Set DEVELOPER and PUBLISHER for your game(s)
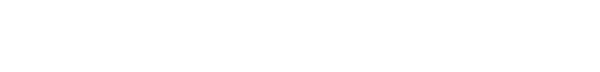
- Navigate to your Steamworks Dashboard.
- Scroll down to your app(s) and click on the title (e.g. Pixel Washer).
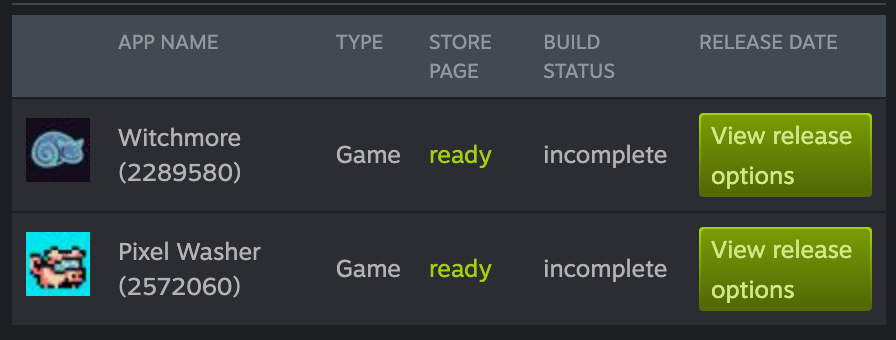
- Scroll down to Store Presence, then press Edit Store Page.
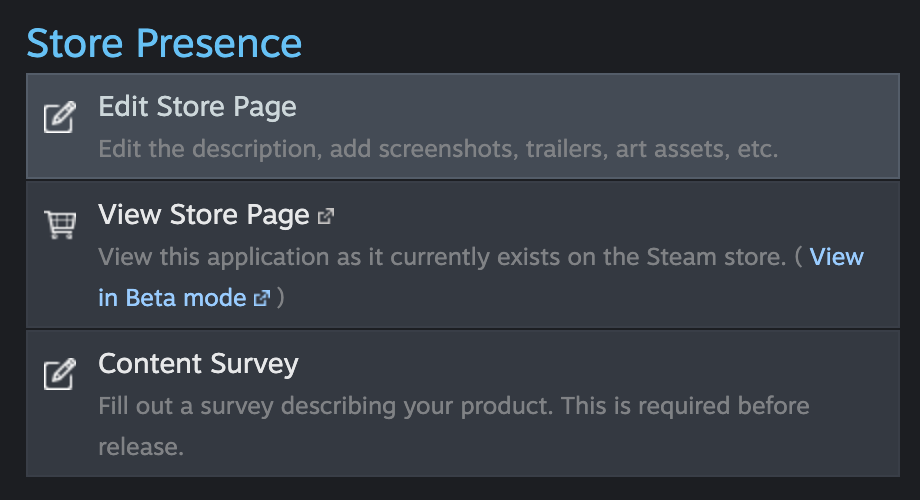
- Under the Basic Info tab, set Developer(s) and Publisher(s) to your company or organization's name. (You'll use this name again below.)
- Scroll down to the very bottom & press the big green Save button.
- Select the Publish tab, then press the Publish to public button.



2) Create a Community Group
- Login to Steam Community
- Click your profile name in the upper-right (e.g. Valadria).
- In the dropdown, click View my profile.
- Scroll down to the bottom-right, and click Groups.
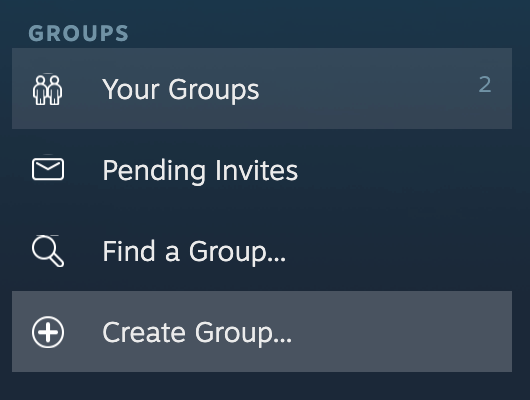
- On this new page, scroll down to the bottom-left, and click ⊕ Create Group...
- Fill in the form including Group Name, Abbreviation, and Group Link. (These should generally match the name of your company or organization.)
- Check the box labeled Public Group? ✅
- Then click Create, and on the following page, Create again.

3) Setup your Community Group
Now you have a community group that you can link to your game's page. Let's finish setting it up:
- Set Abbreviation and Headline to whatever you want.
- In Summary, describe your group (you can use BBCode to link to your games).
- Fill out Custom URL, Language, Country, and State/Province.
- Under Associated Games, search for & select your Steam game(s).
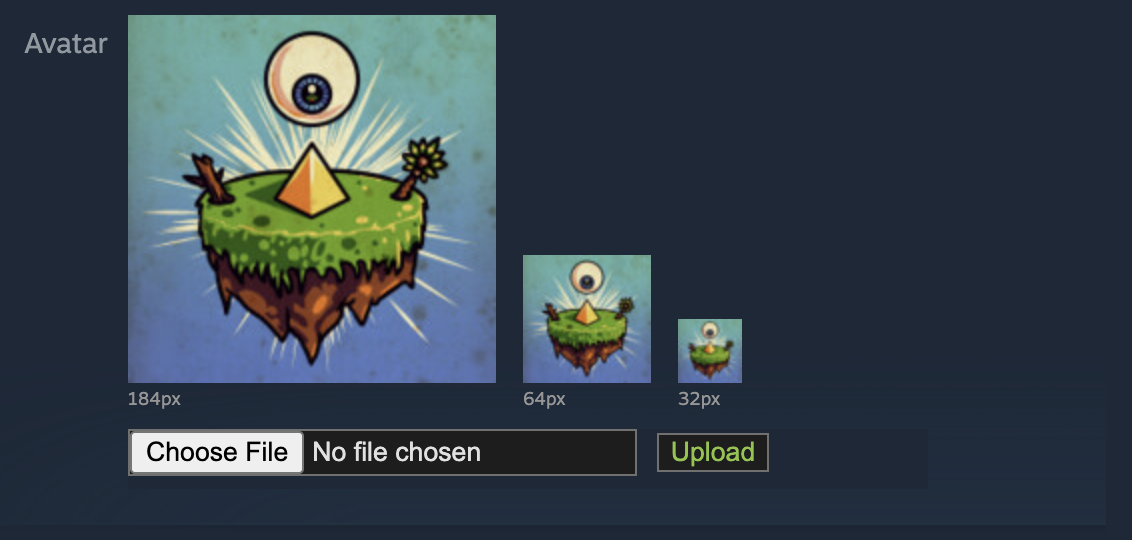
- Under Avatar, press Choose File then select an 184x184 pixel image. (Don't have one? I suggest either taking a quick selfie, or cropping a square from one of your game's screenshots.)

4) Associate your game(s)
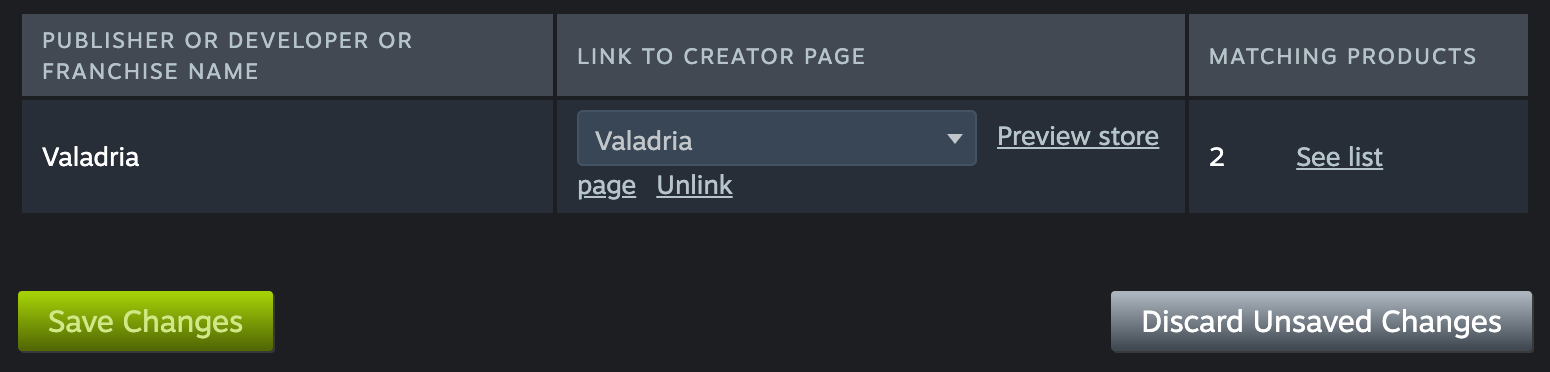
Navigate to Steamworks: Homepage Setup. Under LINK TO CREATOR PAGE, select your group, then press the big green Save Changes button.

5) Administer your new homepage
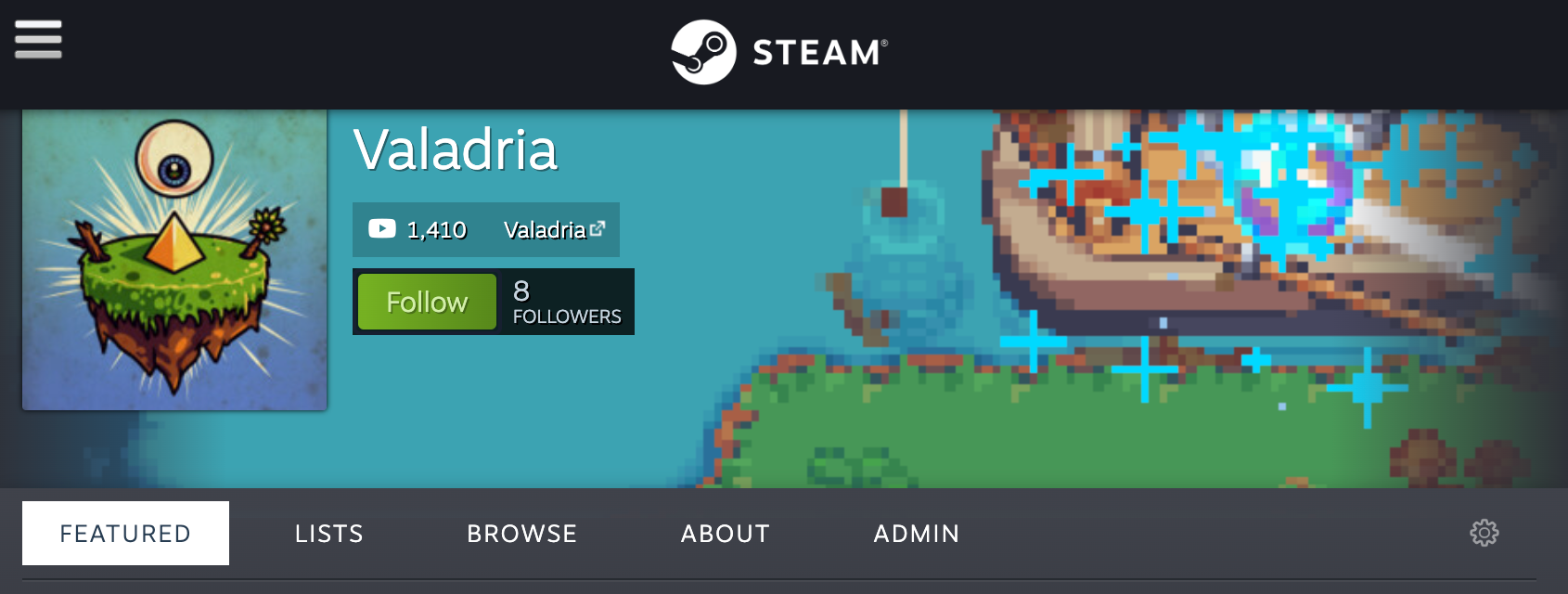
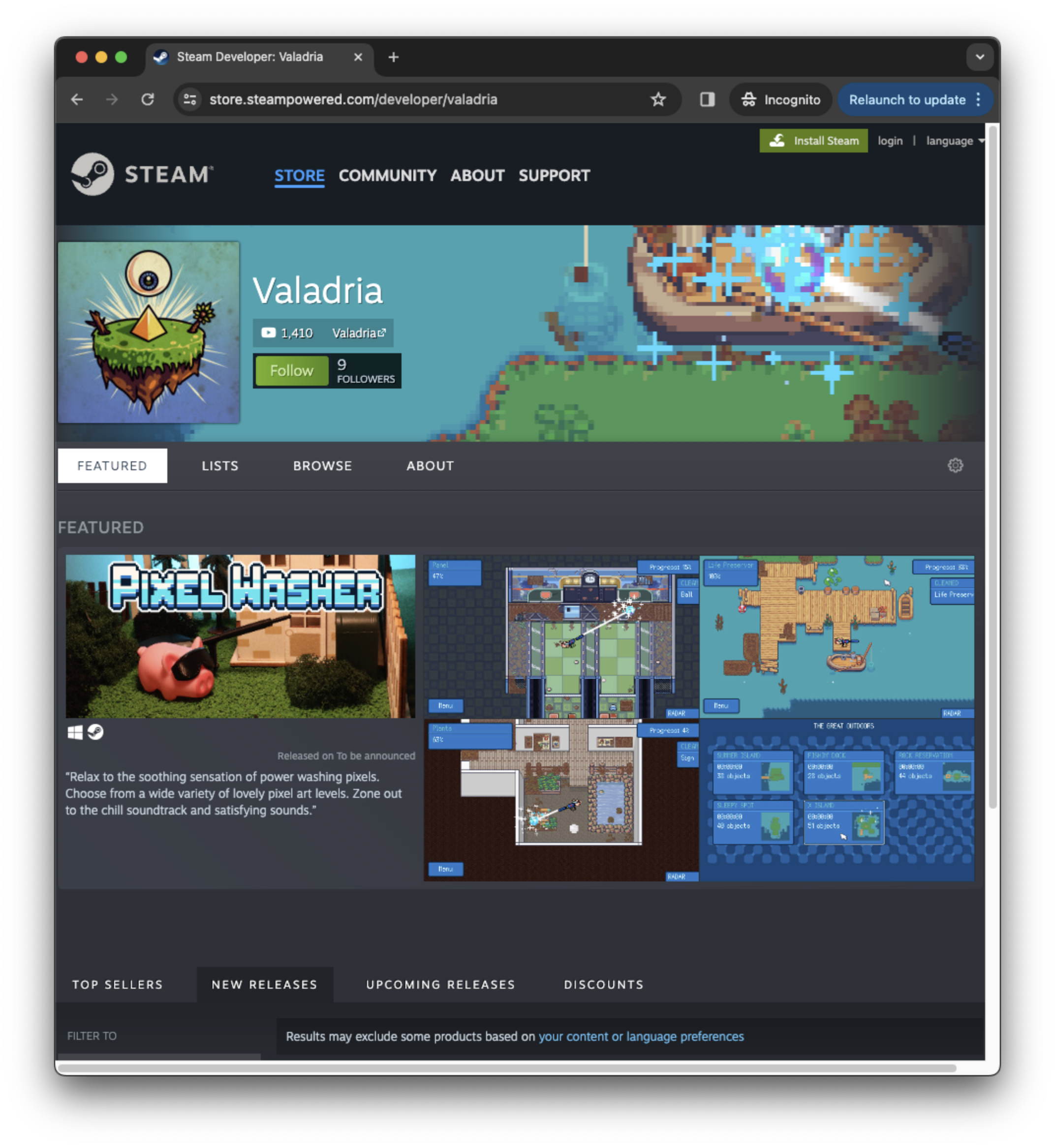
On this same page, click Preview store page. This should take you to your new homepage, which looks something like this:

Now press the ADMIN tab.
As you'll see, there are many options on this page. It's worth taking the time to poke around & see what all you can do (for example, featuring games & creating lists). For now, let's set your "vanity URL" and a nice background image.
6) Set your custom/vanity URL
- In the left sidebar, press Edit Creator Settings.
- Scroll down to CUSTOM PAGE URL.
- Under ENTER CUSTOM URL SHORTNAME, enter your company or organization's name (e.g. Valadria) or whatever you want here.
- Press the Save button.
7) Set your background image
- In the left sidebar, press Open page editor.
- At the top, to the right of the green Follow button, press the pencil icon (✏️).
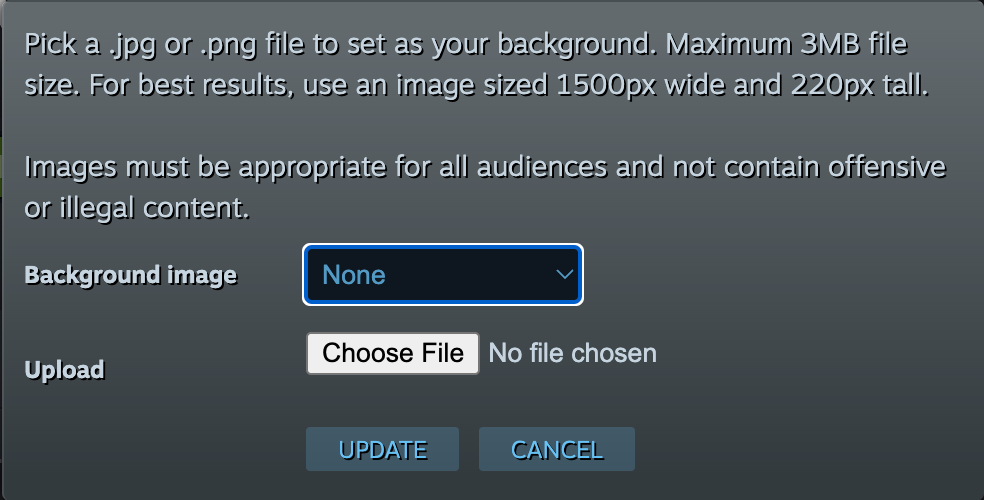
- Select (or create) a 1500x220 pixel image for your background banner. (Don't have one? I recommend cropping one of your game's screenshots.)
- Under Background image, select your newly uploaded image.
- Press the UPDATE button.


That's it, you're done! Enjoy your new creator homepage.

8) BONUS: Help your fellow Steam friends!
Good job setting this up! Most indie devs I see have not done this, so you're now above the curve. Now, whenever you see a developer or publisher who has not set this up, send them this page (or this video)!
🌎 Share this page with others! Far too few devs know about this!!
Post this page in your favorite Discord, Reddit, or other place. Help devs out!!

Oh kindly reader, won't you become a follower of the Valadria developer page on Steam?
📋 Resources
Thanks for reading & I hope this was a helpful guide. Let me know if any steps are missing or incomplete. Here are some related resources to help you on Steam:
- Steamwork's Documentation: Developer And Publisher Homepages
- Steamworks: Homepage Setup
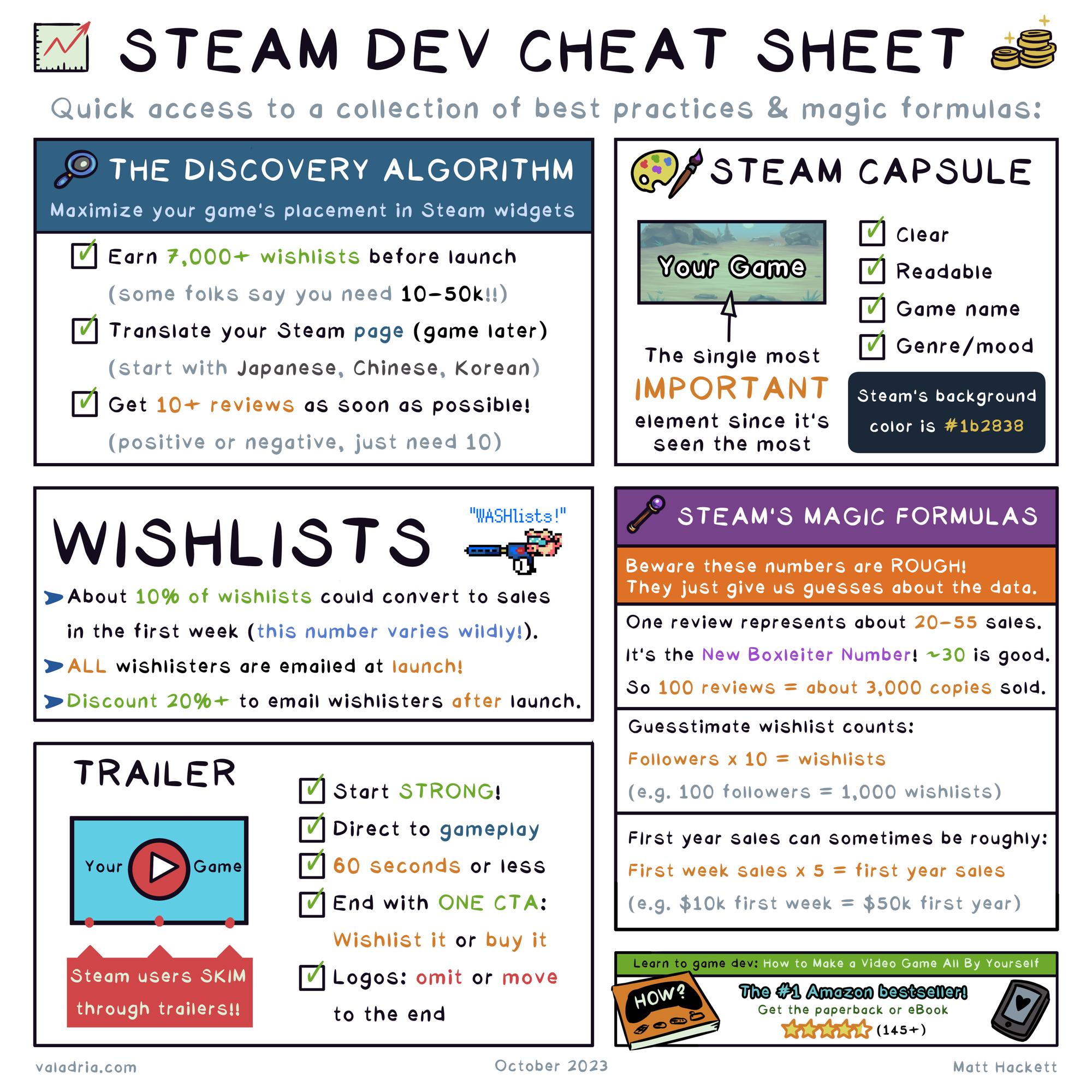
- ➡️ The Steam Dev Cheat Sheet (video)
- How to make a good Steam page
- Questions? Join the Valadria discord

Also see this post on PiratePR's Treasure Trove, which contains updates and additional info.


Oh hey why not pick up a copy of my book, How to Make a Video Game All By Yourself?