🕷 How to Make a Web Game All By Yourself

Last week I co-hosted JS GameDev Summit!
Strange, isn't it? One your average day I wake up whenever and start coding on my game. But one day last week, I woke up at 5am and spent 6 hours hosting an online conference attended by over 5,000 developers from all over the planet.
Definitely a change of pace, but it was a fun experience and I learned a lot.
It was also the debut of my new talk, How to Make a Web Game All By Yourself!

The free (or "Pixel Track") live stream was mirrored on the Valadria YouTube channel. Check out the whole thing if you wanna see my inexperienced (but enthusiastic) cohosting performance, or jump straight to my talk.
📺 Watch the video
The talk had to be put together quickly, but I'm overall pleased with it. Some notes:
- I messed up the audio compression (the noise cutoff is also too strong)
- I wish some parts were fleshed out a bit more (especially the URL party)
- My jokes are EXCELLENT and I won't hear otherwise 🥲
If you've read How to Make a Video Game All By Yourself, this talk should be familiar to you. Some of the sections borrowed heavily from my book, but of course, others are brand new. Where my book is platform-agnostic (make whatever game you want), this talk is focused on "web" games.
📙 Here's the script for the talk:
Welcome to my talk How to Make a Web Game All By Yourself. I appreciate you being here and I think we're gonna have a good time.
This talk aims to guide you to that elusive finish line, and help you ship your own web game all by yourself. But first: a little bit about me.
My name is Matt Hackett. I've been making games for fun in environments like QBASIC since I was 12 years old. In 2010 I published one of the earliest pure JavaScript games called Onslaught! Arena, and I was among the first developers to get a JavaScript game on Steam in the form of A Wizard's Lizard in 2016.
Today I'm working on my new company Valadria, where I published my book How to Make a Video Game All By Yourself. I'm also working on two new games: Witchmore and Pixel Washer, the latter of which is being written entirely in JavaScript.
Let's jump in!
⭐️ You Are a Producer
Making a game by yourself is hard. It's a much different beast than working on a team, where you may have lots of different people with lots of different skill sets.
You probably have your own skill sets that you're eager to use on your project. I'm sure many of you are programmers, also probably designers, maybe artists, musicians, or writers. These are all fun hats to wear, but to make a web game by yourself, you've gotta take off all your hats, and consider the project from a high level.
So first think of yourself as a producer. A producer is responsible for shipping a project. Your job is to ship your web game.
What you gotta realize is that it all comes down to you. When you're not pushing the game forward, it's not getting done. So it's easy to get overwhelmed as a solo developer.
One way to help with that is to outsource certain parts of making the game. You don't have to make all of your own assets, like sprites, or 3D models, or sound effects, and music, and all that. You can make that stuff if you want to, or you can find pre-made assets that you can fit into your project.
For me, I usually like to draw all the graphics myself like for my game Witchmore. But for Pixel Washer, I'm using tons of assets I've purchased from places like Humble Bundle, where I've found hundreds of charming sprites ready to put into my games.
The key is deciding when to make stuff yourself, and when not to. In my case I had an itch to draw a bunch of witches and stuff involving witchcraft, but I didn't really have an itch to draw a bunch of modern pixel art to wash. What I had was tons of assets burning a hole in my pocket.
Both of these were making me itchy, which is our next topic.
⭐️ Scratch Your Itch
It's different when you're on a team. On a team, you likely know your role and what you should be doing. On your own, my advice is to find the tasks that are itchiest to you, and do those yourself. For the other tasks, outsource them, or otherwise find a way to get them done that's not so draining on your time.
If you really want to make your own graphics, you can and should. There's never been so many online tutorials for learning art, nor so many free or open source applications. You can use Krita or The Gimp for 2D images, or Blender for 3D modeling.
If you don't want to make your own graphics, there are many places to get free assets. My favorite is Kenney. Here you can find hundreds of sprites (both pixel art and high definition), 3D assets, user interface graphics, and more. See also OpenGameArt.org for lots of free assets you can use right now.
Similarly, if you really want to make your own sound effects or music, you can and should! Web games benefit from the Audio element as well as the Web Audio API, ready to make your game sound great.
If you don't want to make your own sound effects or music, there are so many places to get royalty-free music, like Itch, freesound.org, or FreePD.com.
So focus on your itchiest tasks, the ones that you're really excited to tackle. For the other stuff, consider asset packs or similar solutions to fill in the gaps that you don't want to make by hand.
⭐️ Pick a Game Engine
The big game engines of the day like Unity and Godot do have web exports. However, these web exports can sometimes generate huge files (like hundreds of megabytes for seemingly no reason), but these engines can be perfectly fine choices for making web games.
For the sake of this talk, let's focus on web-centric platforms. Let's say that means an engine is web-first and either already built on web technology, or considers the web its primary build target.
With those parameters in mind, there are many great options, but for 2D games it's hard to argue against Phaser. It's lean, it's mean, it's been around for ages, it does all you want, and it's used by some of the biggest names in the games industry. Also it's actively maintained by Richard Davey who is a super cool dude and a great developer. For 3D games, I'd take a long look at PlayCanvas, also supported by super cool devs.
Personally, I like to write my web games by hand in pure, vanilla JavaScript. No libraries, no plugins, just good times with me and my code editor. Yes, I know that's weird. I also like to use Canvas 2D, because the API is nice 'n clean, and I love how it lets me make sharp, crispy pixel games (like those found in my new game Pixel Washer).
If you're wiser than me, you might consider making a pure DOM-based game. You'll almost certainly have to touch the DOM a little just to setup whatever else you're doing, but leaning into the DOM can be a smart way to make your game quickly and effectively.
The DOM (or document object model) is powerful – it has input elements, scrollbars, buttons, checkboxes, events, cascading style sheets, fancy animations, and text rendering – like do you really want to reimplement RTL (right-to-left text)? DOM does it right now out of the box.
So, picking a game engine can be overwhelming, but there aren't really any right or wrong answers. From using Unity or Godot's web export feature, to writing your own vanilla JavaScript like I do, it's all good, so long as it works for you.
You just gotta make sure you and your engine meet these requirements:
- The engine allows you to make games that you can distribute on the web.
- The engine needs to "click" with you, meaning you understand it, you grok how it works, and it's a comfortable tool to use. When an engine "clicks" you're happy and ready to continue.
Making desktop builds
If you choose a full-featured game engine like Godot, you're already going to be able to export to the web and other targets like the desktop. But if you're going with a native web engine, or writing JavaScript by hand, fear not! There are several tools you can use to make cross-platform builds for your games. Among them are:
⭐️ Make the Game You Want to Play
You'll be playing your game a lot as you make it. It's way easier to do this if you actually want to play the game that you're making.
Sometimes you might have an amazing idea for a web game that you're sure could be popular with players, but is outside of the kinds of games you like to play. Go ahead and make those games if that's what drives you, but from my experience, they're harder to work on because you come into the project with less domain knowledge and it's usually less fun for you to spend time with.
Making a puzzle game? You’ll need to attempt those puzzles over and over again while designing them, so it's best if you enjoy that.
Adding a jump mechanic? You’ll need to repeatedly play with the jump to get it feeling good, so it's best if you enjoy jumping games.
Adding a complicated quest? You’ll need to repeatedly play through the steps of the quest over & over again to test them during development, so I hope you think it's a fun quest!
Since you must perform these tasks hundreds or thousands of times during development, it’s preferable that you enjoy them. You’ll be a happier developer and more likely to finish your project, so when you're making a web game all by yourself, I recommend making a game you want to play.
⭐️ Find the Fun
Next you want to find the fun, which is a tricky part of the creative process. Sometimes you know the premise of the game, but you're not totally sure what that one driving force is that makes the game hard to put down.
When trying to find the fun, I recommend looking at your game as a toy. And you could make a fun toy out of almost anything. Some of the best toys take inspiration from real life, like bouncing balls, fishing, crashing cars, cooking, and blowing things up.
Make toys out of any of these things and you might just have a fun game on your hands!
Additionally I like to recommend getting lost in the fun of your game. As a developer making a web game all by yourself, your game needs to pull you, the core developer, into your game, once in a while. You should find yourself kinda wanting to play, you should find yourself working on a bug, but getting distracted by how cool and fun your game is. If that's not ever happening, try to circle back and focus on finding the fun.
Once you've found the fun, polish up the core mechanic. Find the funnest thing, and juice it up using tweens, squishes, wiggles, sound effects, music, and all the bells 'n whistles that we can with our web games.
⭐️ Manage Your Scope
Your scope is your game envisioned in its entirety. Since you're making a web game all by yourself, it's extra important to keep your scope down because it's just you working on the game and your resources are limited.
So look out for this game dev boss coming your way, it's scope creep! The terror of every game dev. Scope creep refers to a project's natural tendency to increase in scope over time. New ideas are constantly arising as the game progresses, players offer amazing feedback that create more work, and before you know it, you've blown up your scope. Scope creep is the enemy of you, the web game producer, whose job it is to ship this game.
Here are some tools to help you fight this brutal boss:
- MVP refers to minimum viable product. In the context of games, try to think about the bare minimum game you have to build to create your trailer, or demo your game, or just get feedback about whether it's working or not. Build only that and nothing else until the next milestone.
- Game design pillars provide direction to a project. Your pillars should help you answer questions that are critical to your game's direction. My core game design pillar in Pixel Washer is: it's just about washing pixels. What should I add next, maybe a hunger mechanic? Well, does that help you wash pixels? No? Then, no I will no add a hunger mechanic. Should the player be able to run? Would that help you wash pixels? Well, if I could run faster I could wash more pixels, so yes you can run. If you're not sure which way to go, refer to your game design pillars to help you answer questions about your game design.
- Remember: you are a producer (take off your hats). At some point when making a web game by yourself, you've probably made the mistake I've made so many times, which is that I kept one of my favorite hats on for too long. Sometimes I draw too many cool sprites I want to use, or other times I add a bunch of sound effects I found, or I've designed a clever level I want to include. But! Take a close look at some of these things to see if they really work with your game within your scope, or if you need to take your hat off, let the producer in you take over, and cut it.
- Cut deep: you've probably got features and content that you think are really cool, and they probably are! But when you're making a web game by yourself, there's nobody else around to tell you no, so you've gotta do it yourself sometimes. It's hard. Find any stuff you've built that doesn't support your MVP, or your game design pillars, or is otherwise etraneous – and cut it! Throw away your scalpel, and your axe, and get out your chainsaw! Cut deep to help you ship your game.
⭐️ Iterate to the Finish Line
Finishing is one of the hardest parts of game development. At this stage, you've reached that perilous 90% done state, where somehow, there's still 90% of the game remaining to make.
I like to think of finishing as the final boss, taking the form of a giant swarm, made up of tons of bugs and critters and mean little monsters. There's always a million tiny tasks that need to get done to completely finish a game.
When you're making a web game all by yourself, these tasks can wear you out, because there are so many of them, and just one you. So here are a few ways I like to tackle this final swarm boss by myself.
Always keep it playable
Look, I know some of you have no idea who I am. Why should I listen to this guy?
Well, if you don't listen to me, listen to the legendary developer of DOOM and QUAKE –

Additionally here's a list of things I don't do while fighting the final swarm boss:
- Don't break your build.
- Don't add anything that breaks other parts of your game.
- Don't add hungry features that feel incomplete and beg for more work.
- Don't add something that isn't up to the current level of polish.
- Don't set traps for your future self!
Save It For the Sequel
You probably have a huge list of tasks that need to get done. I like to add another list called something like "sequel tasks" where I move TODO items that are cool, but slowing the current project down.
When you're making a web game by yourself, there's nobody around to tell you "no" so, from my experience, you end up with more ideas for extraneous features and content than you might on a team. Some of the ideas are probably out of scope, but they become precious to you, and you have difficulty parting with them.
It's hard to kill your darlings, but Stephen King recommends it. He recommends killing your darlings. Even if you don't listen to me, listen to acclaimed author Stephen King.

So for these darlings of yours, move them to your Save It For the Sequel list. Say goodbye, but just for now. This might also motivate you to finish your game, so that you can eventually get to work on those sequel tasks.
⭐️ Ship It!
You've done it! Good job. Now publish your game on the web! I'm sure some of you have your own web servers, so just upload your game files and you're good to go.
If you're looking around for some free options, I got you covered:
Itch
Itch.io for those not in the know, is the entry-level platform for indie games. There's nothing better. Itch gives you, the developer, full control. Platforms like Apple and Steam are known for taking 30% of sales, whereas Itch lets you decide the split. Highly recommended.
On Itch you'll be in good hands, because this is where amazing games like Vampire Survivors and Pixel Washer offer free demos. The emerging pattern among successful indie games seems to be to offer a free version on Itch, and a paid version on Steam.
As an aside here's a quick marketing tip: if you want to attempt to elevate your game that nobody heard of, try placing it next to a multiplatinum bestseller!
GitHub Pages
In addition to Itch there is also GitHub Pages which will host one of your repositories for you for free. This is where I host The Game Dev Tiers at play.valadria.com (which we'll talk about in the next section). Now, does this violate their TOS? I hope not (and I don't think so), but you and I both should certainly read them carefully, because although it is free, there are rules.
⭐️ Leverage the Web
Since we're making a web game, let's take advantage of some features unique to the web. Now obviously a web game can be inherently online and have multiplayer features, but it doesn't have to. Most of the web games I make are single player, and some of them are download-only.
But all web games can leverage the web to help promote them or otherwise make them cooler. So let's look at some ways we can do that.
Open share pages
The first example is probably the most obvious one. It's really just opening a web page, but this is wonderfully trivial with a web game.
Game devs:
— Matt Hackett 📙 (@richtaur) February 28, 2023
Are these spot on? Or way off?
What else should go in here? pic.twitter.com/RdBioHPr9x
As an example, let's look at the game dev tiers. (Can I get a show of hands of anyone who has seen the Game Dev Tiers before? Nobody, because I'm alone in my room? Got it.)
The Game Dev Tiers were viewed over a million times, so I made the Game Dev Tiers Maker, which is kind of a web game. It lets you drag around various game dev tasks and rank them how you see fit.

At any point, you can click the share icon, which will open up a web page to whatever Twitter is now, prefilled with any text you want. Easy and greatly increases a game's potential virality.
Download custom images
Continuing with the Game Dev Tiers as an example, once you've cried your tears, you can download a resulting image. So here as an example I'll just fill this out real quick, then we can hit the download button, we find the file, open it up, and there we have it. Our tiers in glorious image format.
This is done with the amazing Canvas API. You can create an image element, then draw whatever you want to it using a 2D context. Then turn that image into data, and force your user to download it using your weird web hack of choice.
These images can then go on to be posted on social media or uploaded all over the place, again increasing your game's potential virality!
Have a URL party
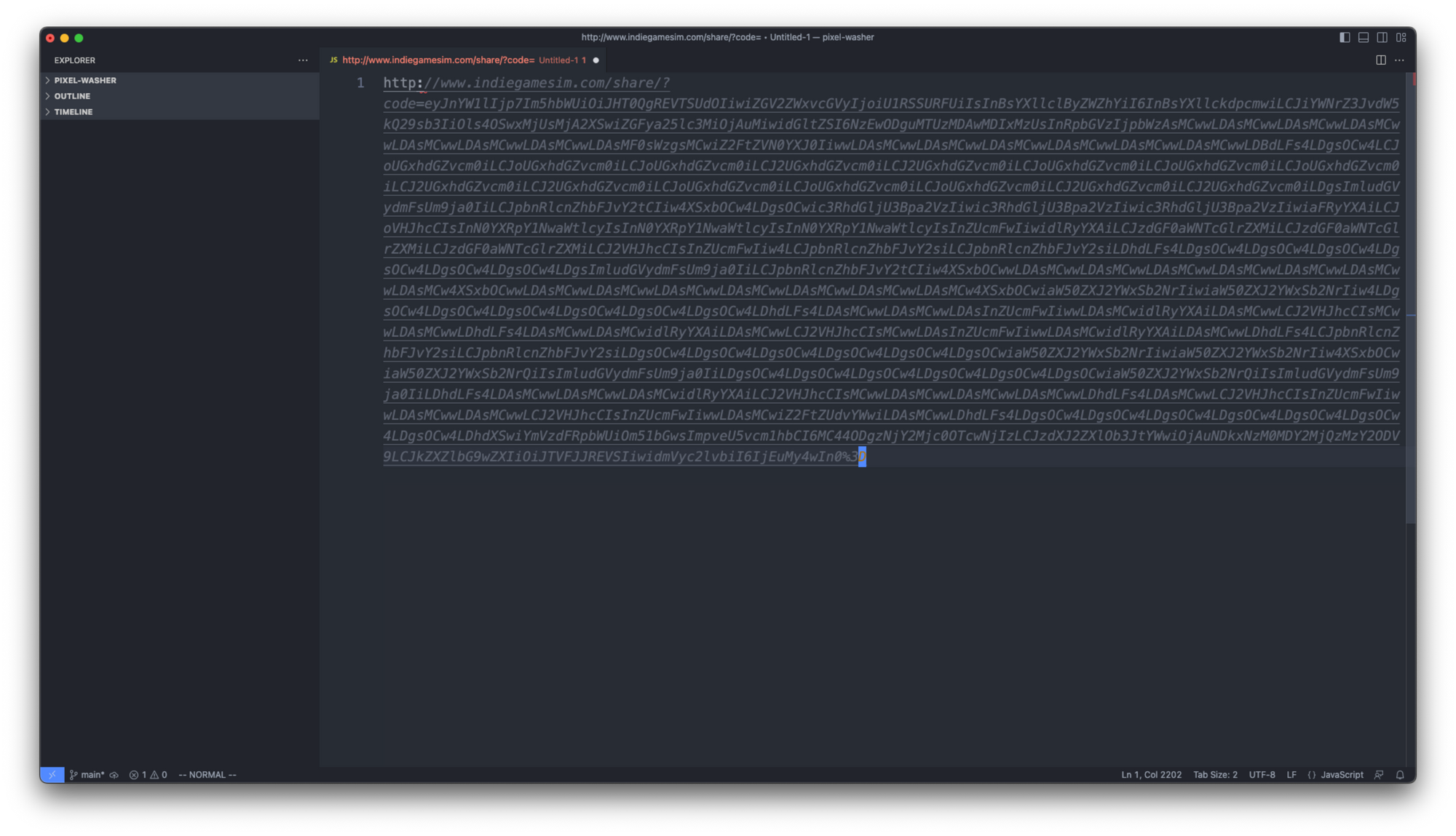
Lastly, let's have a big, dumb URL party. In this example we're using my web game Indie Game Sim. This was made in hand-written JavaScript, and is available to play on the web, as well as on Steam.
So Indie Game Sim is a side-scrolling platformer, but it also lets you make your own levels. These play out in the game as a sort of conversation between you and a monster, but you can also share these levels with friends.

There's even a subreddit where players have posted some nightmarish levels. But the real nightmare are these gigantic URLs. Just much too large.
This made me curious to look up how long URLs can get, and there isn't much agreement between major browsers:
- Chrome 2,083
- Internet Explorer 2,083
- Firefox 65,536
- Safari 80,000
So what I'm reading from this is that you could make a much bigger, dumber game in Safari. You could put your whole game in those URLs! Anyway, allowing users to transfer data in this way is an inexpensive implementation that enables the sharing of user-generated content.
Normally you might need a database, and authentication, and before you know it, your game is way out of scope. But the web gives us cool tools like URL hacking, so why not stuff a bunch of characters in there and let your players share some data.
Summary
You can make a web game all by yourself. Following these steps may help you out:
- You Are a Producer
- Scratch Your Itch
- Pick a Game Engine
- Make the Game You Want to Play
- Find the Fun
- Manage Your Scope
- Iterate to the Finish Line
- Ship It!
- Leverage the Web
I want to thank you for coming to my talk!
For a deeper dive on making your own video game, see my book How to Make a Video Game All By Yourself. For tons of free game dev articles and videos, see my website valadria.com and my podcast and YouTube channel Make the Game.
Again my name is Matt Hackett. If you have any questions, you can find me on Bluesky and the charred remains of Twitter.
Good luck climbing the mountain that is game development and I'll see you on its slippery slopes! 🏔
The End
That's the talk! Yeah, I know, I could have cleaned it up more, polished it with more images, etc. The talk could also be its own 20-minute YouTube video, right? I wrestled with either doing a lot more work on this stuff ... or just archiving it all.
Instead I just shipped it! It's hard to argue with "done" isn't it? Hope you liked it.
🚫 Sorry but this is a NO overscoping zone!
Before I leave you, enjoy my latest comic. Whatever you call Twitter now loved it!